2.5 KiB
firefox tweaks
this is my firefox UI tweaks. they remove bloat reduce the amount of unnecessary clutter and maximize vertical space available for the actual sites.
tested on ff106.0.2/arch/x11/kde.
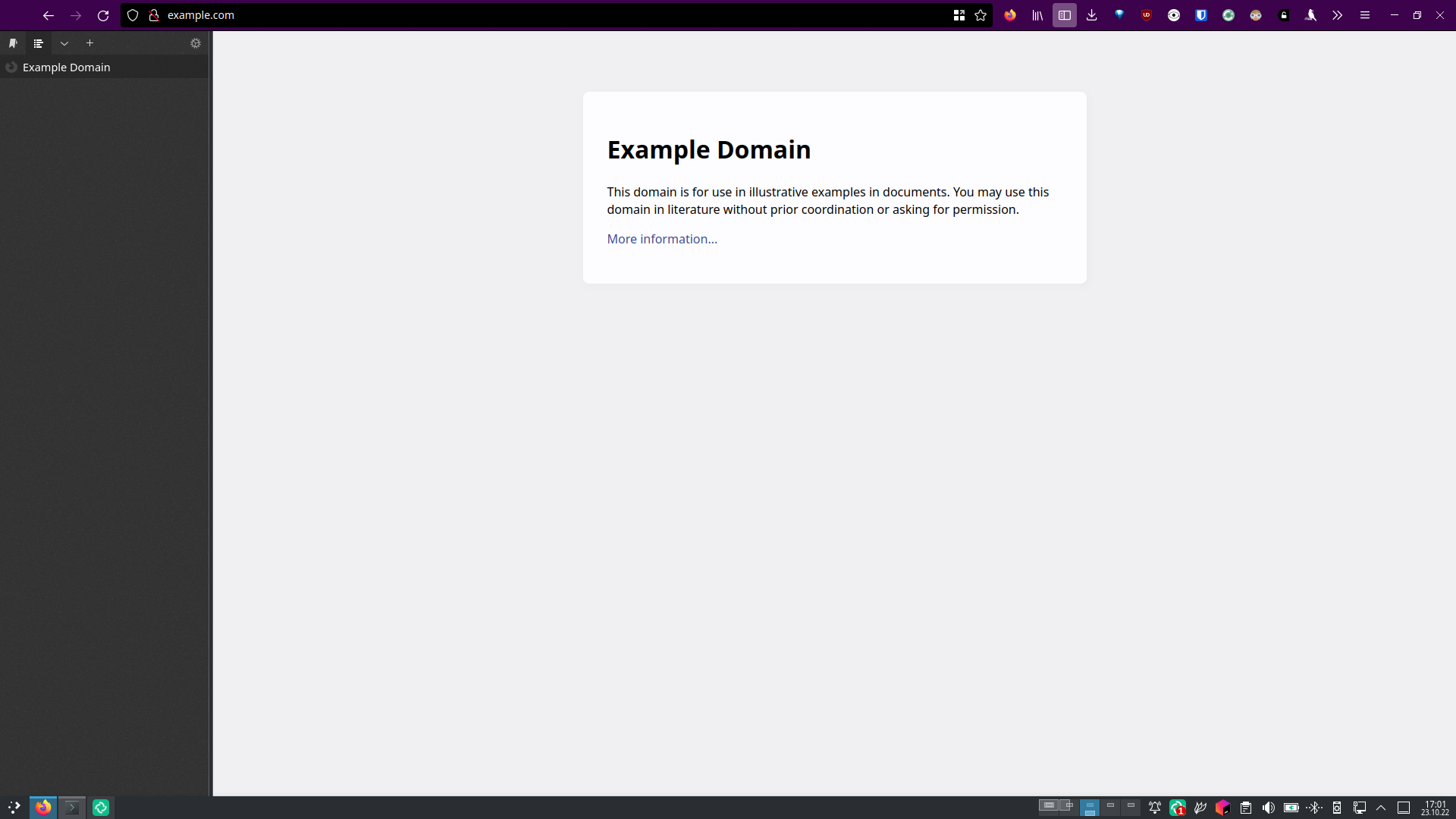
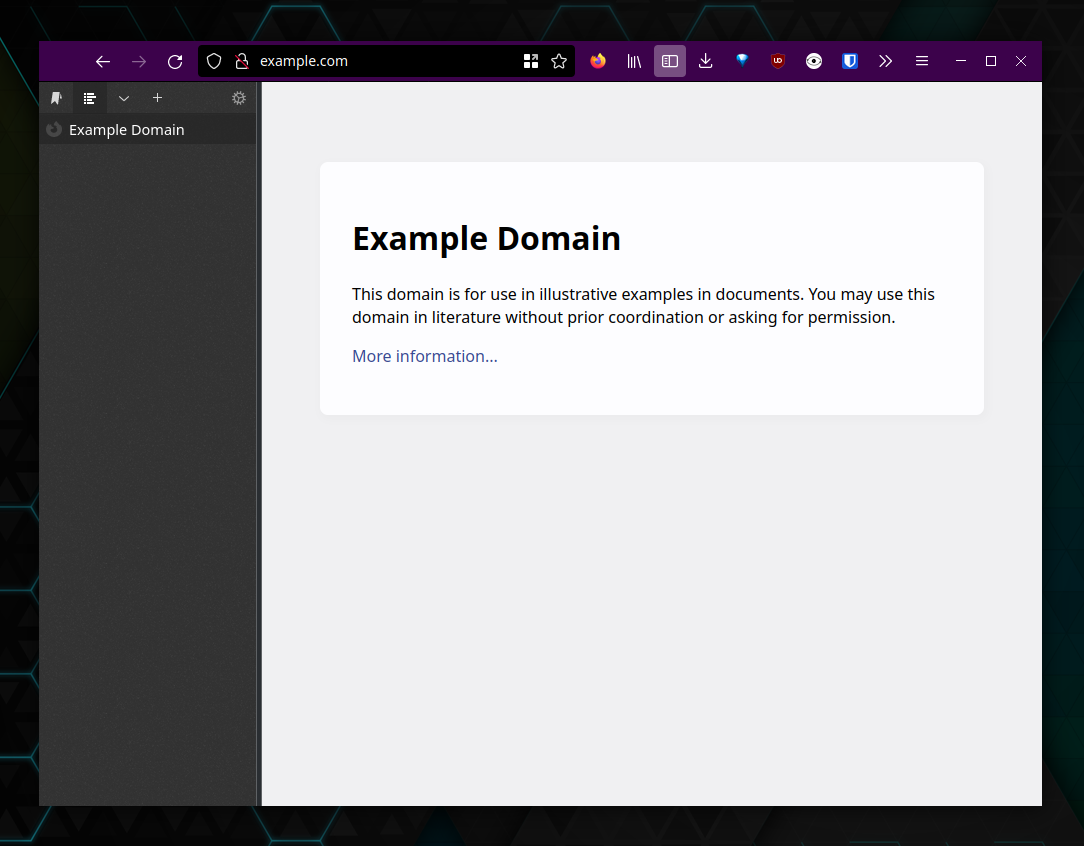
screenshots:
setup:
- install and set up sidebery, or a similar tab management tool. these tweaks remove the default tab bar, so you'll need something like this
- go to about:config, enable
browser.tabs.drawInTitlebarandtoolkit.legacyUserProfileCustomizations.stylesheets - figure out where your profile and install directories are.
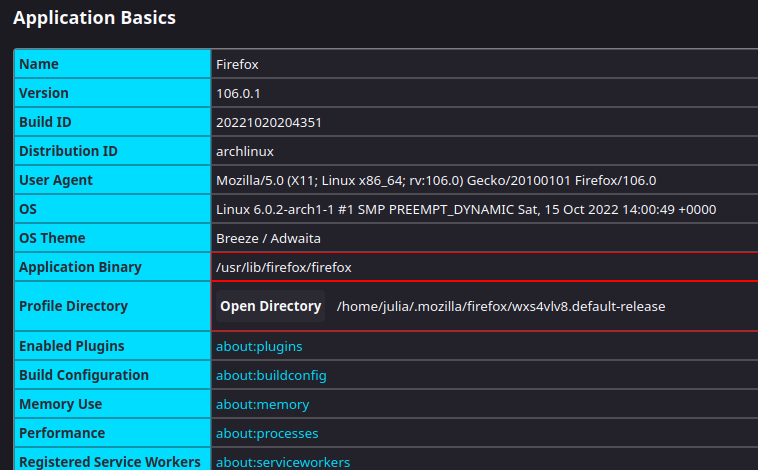
open up about:support and find the profile directory and application binary points. they're near the top.

- replicate the folder structure of the
profilefolder in this repo in your firefox profile folder - replicate the folder structure of the
installfolder in this repo in your firefox install folder. you will probably need root (or Administrator if on Windows) to write in this location. take care to set the permissions on these files so that only root can write to them, since these files allow for full (unsandboxed) access to the browser itself. reading the files you put in there is highly encouraged! - restart firefox
debugging notes
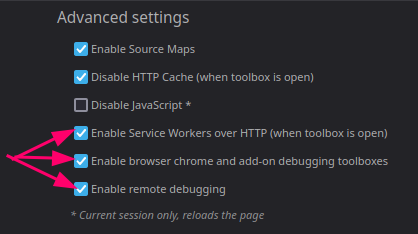
the ui config script makes a few assumptions that may break with updates or conflict with other tweaks. debugging this is not hard, but you will need to use the full unsandboxed devtools. to access them, open devtools (f12) and go to settings (f1). then under advanced settings check these 3 boxes:
then you can hit ctrl+alt+shift+i. this will open a devtools window,
and a confirmation dialogue warning you about remote debugging having full access to your browser.
hit ok (since you want to have devtools right now) and the devtools window should load.
from there, you will have your usual js console, except it runs directly on the browser window itself.
js loader support
i will not be providing support for loaders (like for example alice0775's userChrome.js). this script loads itself but the actual functionality is already broken out into a funciton, therefore adapting it to a loader should be fairly trivial. if you do adapt it let me know and i will add it to this repo!